Summary
This article will explain how to edit the sliders/banners for a particular ecom template in Control Panel Step 17.
Task Requirements
- When logged into your account, go to Administration> Control Panel and navigate to Step 17 in the control panel menu.
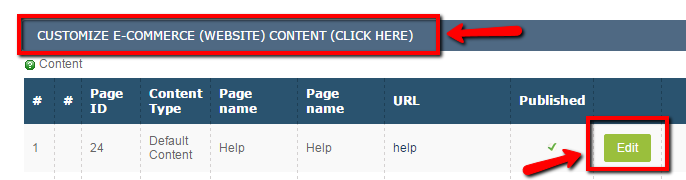
- In the eCommerce settings, scroll at the bottom and click on “Customize E-Commerce website content” (see the picture below).

- To customize sliders/banners for the eCommerce template, go to the Home page and click “Edit” (see the picture above).
- A pop-up will appear where you can edit the details of the webpage with separate HTML and design section.
- Go into the HTML section and scroll to find the css class where all the slider images are included.
- Once you find the existing image URLs, replace them with the new image URLs and click “Update”.
Note: New image URLs can be obtained either by hosting the images on Kyozou server or any other server of your choice.
An example to clarify it further:
<div class=”fluid_container”>
<div class=”camera_wrap camera_orange_skin” id=”camera_wrap”>
<div data-src=”https://hosting.kyozou.com/Exampleimage/1.jpg” data-link=”#”></div>
<div data-src=”https://hosting.kyozou.com/Exampleimage/2.jpg” data-link=”#”></div>
<div data-src=”https://hosting.kyozou.com/Exampleimage/3.jpg” data-link=”#”></div>
</div>
<div class=”clear”>
As seen in the example above, you will notice that all the images URLs (ending with jpg format) have been written inside the fluid_container class. Simply replace these URLs with the new image URLs and click “Update”.

Leave A Comment?
You must be logged in to post a comment.